Il tema Bootstrap Italia per Drupal, fin dalla versione 8.x-0.x, implementa i componenti della libreria bootstrap italia con un rapporto 1:1. I componenti del tema generano in output lo stesso codice HTML, gli stessi attributi e gli stessi valori nello stesso ordine con cui sono descritti nella documentazione.
La scelta dell'uso dei componenti Twig soddisfa l'esigenza dello scrivere il codice una sola volta per poi riutilizzarlo in molteplici punti, semplificando notevolmente la gestione del codice e la manutenzione del tema stesso. Questo approccio ci consente di mantenere un tema coeso e ben organizzato, con codice pulito e facilmente aggiornabile, in più permette ai vari developer/builder/utenti di essere certi che il componente usato produrrà codice coerente e in linea con le specifiche di design tutte le volte che viene utilizzato.
Un classico esempio è l'uso del componente icona (vedi codice in una nuova finestra), per utilizzare l'icona in un template
{% include '@bi-bcl/icon/icon.html.twig' with {
name: 'it-tool',
color: 'primary',
size: 'lg',
} %}I valori dei parametri name, size e color rappresentano la configurazione del componente che produrrà come codice html:
<svg class="icon icon-primary icon-lg">
<use href="/path/to/sprites.svg#it-tool" xlink:href="/path/to/sprites.svg#it-tool"></use>
</svg>Questo permette di riutilizzare il componente icon in più parti del sito senza dover riscrivere il codice HTML ogni volta, inoltre permette ricevere aggiornamenti automatici ogni volta che il componente verrà aggiornato.
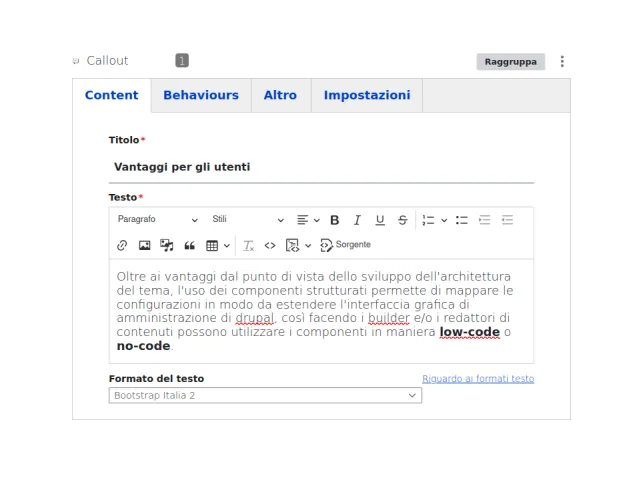
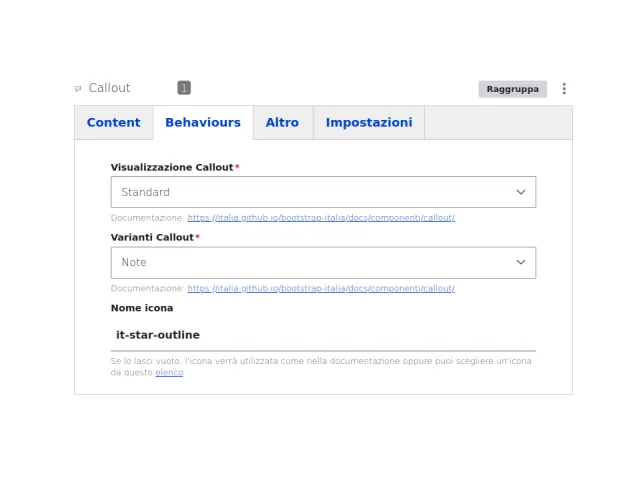
Oltre ai vantaggi dal punto di vista dello sviluppo dell'architettura del tema, l'uso dei componenti strutturati permette di mappare le configurazioni in modo da estendere l'interfaccia grafica di amministrazione di drupal, così facendo i builder e/o i redattori di contenuti possono utilizzare i componenti in maniera low-code o no-code.